OS X-ov brskalnik Safari lahko uporabimo tudi za brskanje mobilnih strani. V tem kratkem šnelkursu vam pojasnim, kako Safari pripravimo do tega, da bo mobilne strani prikazal tako kot jih prikaže iPhone.
Kaj potrebujemo?
Apple Safari. V primeru, da niste OS X uporabnik, ga lahko dobite tu.
Kako ga nastavimo?
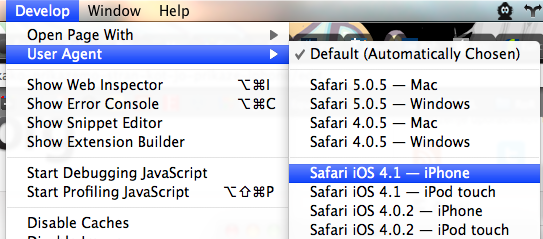
Odpremo Safari in v glavni menijski vrstici izberemo Develop > User Agent > Safari iOS 4.1 – iPhone. Po izbiri se bo stran osvežila.

Z omenjeno izbiro v meniju smo nastavili, da se brskalnik izdaja kot, da je Safari na iOS napravi z dodatno oznako iPhone. V primeru obiskane spletne stran (ki vsebuje detekcijo za iPhone) bo le-ta zaznala, da jo preglejujemo na iPhonu.
Bonus
Če želimo imeti velikost okna enako kot je velikost na iPhonu, v polje za vnos URL-jev vpišemo spodnjo kodo. Ob potrditvi se bo ponastavila velikost okna. Potrebno je paziti, da v polje dodamo res samo spodnjo kodo, brez znakov kot so “http://”.
javascript:self.resizeTo(320,356);